Как создать тему/стиль заголовка в gnome-3?
1 Nicholas Hollander [2017-12-30 06:31:00]
Я пытаюсь создать тему для Gnome 3, но у меня возникает проблема с стилей заголовка. Я использую следующий CSS в моей попытке GtkHeaderBar, но он применим только к окнам, которые используют GtkHeaderBar для переопределения строки заголовка.
headerbar {
border: 1px solid #000000;
border-bottom: none;
border-radius: 4px 4px 0 0;
box-shadow: inset 1px 1px 0px 0px rgba(255, 255, 255, 0.25), inset -1px 1px 0px 0px rgba(255, 255, 255, 0.25);
background-image: linear-gradient(to right, rgba(109, 179, 242, 0.5) 0%, rgba(84, 163, 238, 0.5) 50%, rgba(54, 144, 240, 0.5) 51%, rgba(30, 105, 222, 0.5) 100%);
padding: 0 5px;
}
headerbar:backdrop {
border: 1px solid #303030;
border-bottom: none;
background-image: linear-gradient(to right, #C1C1C1 0%, #B1B1B1 50%, #A2A2A2 51%, #8B8B8B 100%);
}
/* Window Body */
window {
border: 1px solid #000000;
border-top: none;
border-radius: 0 0 4px 4px;
box-shadow: inset 1px -1px 0px 0px rgba(255, 255, 255, 0.25), inset -1px -1px 0px 0px rgba(255, 255, 255, 0.25);
background-image: linear-gradient(to right, rgba(109, 179, 242, 0.5) 0%, rgba(84, 163, 238, 0.5) 50%, rgba(54, 144, 240, 0.5) 51%, rgba(30, 105, 222, 0.5) 100%);
padding: 5px;
}
window:backdrop {
border: 1px solid #303030;
border-top: none;
background-image: linear-gradient(to right, #C1C1C1 0%, #B1B1B1 50%, #A2A2A2 51%, #8B8B8B 100%);
}
window > box {
border: 1px solid black;
border-radius: 3px;
box-shadow: 0px 0px 0px 1px rgba(255, 255, 255, 0.25);
margin: 4px;
background-color: #ABABAB;
background-image: none;
}
Похоже, что оконный менеджер использует информацию о стилях из последней загруженной темы, а не CSS, который я предоставляю. Я переключаю темы, запустив gsettings set org.gnome.desktop.interface gtk-theme "<theme name".
Это то, что должна выглядеть строка заголовка (применяется к другому окну) 
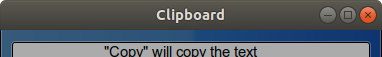
Вот как выглядит окно gtk3-demo при переключении на мою тему после Ambiance 
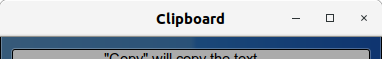
Вот как выглядит окно gtk3-demo при переключении на мою тему после Adwaita 
Мое заключение состоит в том, что существует отдельный набор узлов или классов css, которые отделены от headerbar, хотя ни одно из предложений, которые я нашел в Интернете, таких как использование .header-bar не привело к каким-либо успехам. Я попытался проверить иерархию узлов CSS, запустив интерактивный отладчик с GTK_DEBUG=interactive gtk3-demo, но средство просмотра иерархии узлов заканчивается в узле window, который не включает строку заголовка.
Каким образом можно создать стиль заголовка для тем в gnome-3? Есть ли главный список узлов css где-то, что можно использовать для справки?
Изменить: я просто наткнулся и попробовал тег decoration, но, похоже, имеет ту же проблему, что и headerbar, где он не влияет на окна без элемента GtkHeaderBar.
Изменить 2: Казалось бы, моя проблема не обязательно связана с созданным мной CSS. Как последнее стремление попытаться вызвать любые изменения в заголовках, я создал правило * { color: #00ff00; background-color: #ff0000; background-image: none} * { color: #00ff00; background-color: #ff0000; background-image: none} * { color: #00ff00; background-color: #ff0000; background-image: none} но это не повлияло на названия. Теперь я начинаю думать, что строка заголовка по умолчанию написана где-то иначе, чем приложение css, возможно, в другой папке в каталоге ~/.themes/xyz/. В настоящее время я скопировал весь мой CSS в папки gtk-3.0 и gtk-3.20, но, похоже, ничего не изменил. Это дерево моей темы. Не хватает ли необходимых файлов?
.
├── gtk-3.0
│ └── gtk.css
├── gtk-3.20
│ └── gtk.css
└── index.theme
css themes gnome-3
1 ответ
1 Решение Nicholas Hollander [2017-12-31 20:41:00]
Эта проблема была вызвана тем, что вы не забыли установить расширение "Пользовательские темы" в gnome-tweak-tool. Поскольку строка заголовка для некоторых приложений предоставляется самим приложением, тема применяется к ним, но другие программы полагаются на оболочку, чтобы предоставить заголовок, и поэтому остались без стиля.