Нумерованные списки не работают с использованием PHP, CKEditor и Outlook
0 Mayrhofer [2017-06-28 11:52:00]
Когда я пишу текст с использованием CKEditor в своем приложении и отформатирую его как нумерованный список, он отображается правильно, например
Answers to your questions:
1. First Answer
2. Second Answer
а html позади -
<p><span style="color:#1f497d">Answers to your questions:</span></p>
<ol>
<li><span style="color:#1f497d">First Answer</span></li>
<li><span style="color:#1f497d">Second Answer</span></li>
</ol>
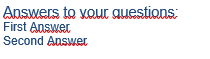
но когда я отправляю этот текст в Outlook (моя текущая версия - 2016), он не показывает числа, а текст нумерованных элементов списка отформатируется в меньшем размере шрифта, а затем другой текст, как показано на изображении ниже,
Когда я проверяю код позади с помощью "show source", он отображается следующим образом
<p style="margin: 0;padding: 0;font-size: 100%;vertical-align: bottom;font-family: Arial, Verdana, sans-serif;line-height:1.2"><span style="color:#1f497d">Answers to your questions</span></p>
<ol style="margin-right:0px;margin: 0;padding: 0;font-size: 100%;vertical-align: bottom;font-family: Arial, Verdana, sans-serif;line-height:1.2">
<li style="margin: 0;padding: 0;font-family: Arial, Verdana, sans-serif;line-height:1.4;vertical-align:middle;font-size:12px"><span style="color:#1f497d">First Answer</span></li>
<li style="margin: 0;padding: 0;font-family: Arial, Verdana, sans-serif;line-height:1.4;vertical-align:middle;font-size:12px"><span style="color:#1f497d">Second Answer</span></li>
</ol>
Возможно, Outlook не понимает тег или у вас есть какие-либо другие предложения для меня, что может быть проблемой в этом случае?
Я ценю любую помощь!
html php format outlook ckeditor
1 ответ
1 Решение trismi [2017-06-28 19:25:00]
Здесь сценарий JS: http://jsfiddle.net/GHC7m/81/
Outlook не понимает теги OL/UL, а также добавляет дополнительное дополнение к тегам P. Чтобы отформатировать текст, я превратил их в теги div. Они должны быть включены в любой текст, включая текст в TD. У Outlook также есть некоторые странности вокруг padding/margin vs, как другие клиенты рендеринга электронной почты обрабатывают эти свойства, если я правильно помню, но вы должны искать больше информации об этом на SO.
Никогда не пытайтесь применять дополнения или поля к тэгам TD или TR, это испортит вашу таблицу. Вы также должны добавить размер шрифта, размер шрифта и высоту строки во всех своих div.
<div style="font-family: Times, georgia, serif; font-size: 13px; line-height: 17px;color:#1f497d">Answers to your questions:</div>
<table cellspacing="0" cellpadding="0">
<tr><td width="30" align="center" valign="top">
<div style="font-family: Times, georgia, serif; font-size: 13px; line-height: 17px;color:#1f497d;text-align:center;">1.</div>
</td>
<td width="200" align="left" valign="top">
<div style="font-family: Times, georgia, serif; font-size: 13px; line-height: 17px;color:#1f497d;">
First answer
</div>
</td>
</tr>
<tr><td width="30" align="center" valign="top">
<div style="font-family: Times, georgia, serif; font-size: 13px; line-height: 17px;color:#1f497d;text-align: center;">2.</div>
</td>
<td width="200" align="left" valign="top">
<div style="font-family: Times, georgia, serif; font-size: 13px; line-height: 17px;color:#1f497d">
Second answer
</div>
</td>
</tr>
</table>